接上回,服务器搭建好后,我们开始调试小程序端,前提是你有一个已经可以正常工作的开发环境,这里不“0基础”培训了。
- 下载代码
直接zip打包下载海风小店微信小程序源码:https://github.com/iamdarcy/hioshop-miniprogram ,解压到开发文件夹。
- 微信小程序开发
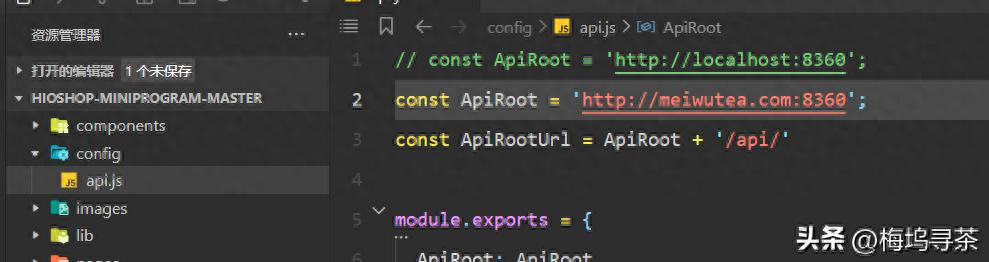
导入代码,修改config/api.js中的ApiRoot为你的服务器地址,即上篇文章中提到的最后打开的那个网址,例如 http://meiwutea.com 。
先CTRL+SHIFT+P方式编译代码,在本地电脑上预览一下,确保代码正常。
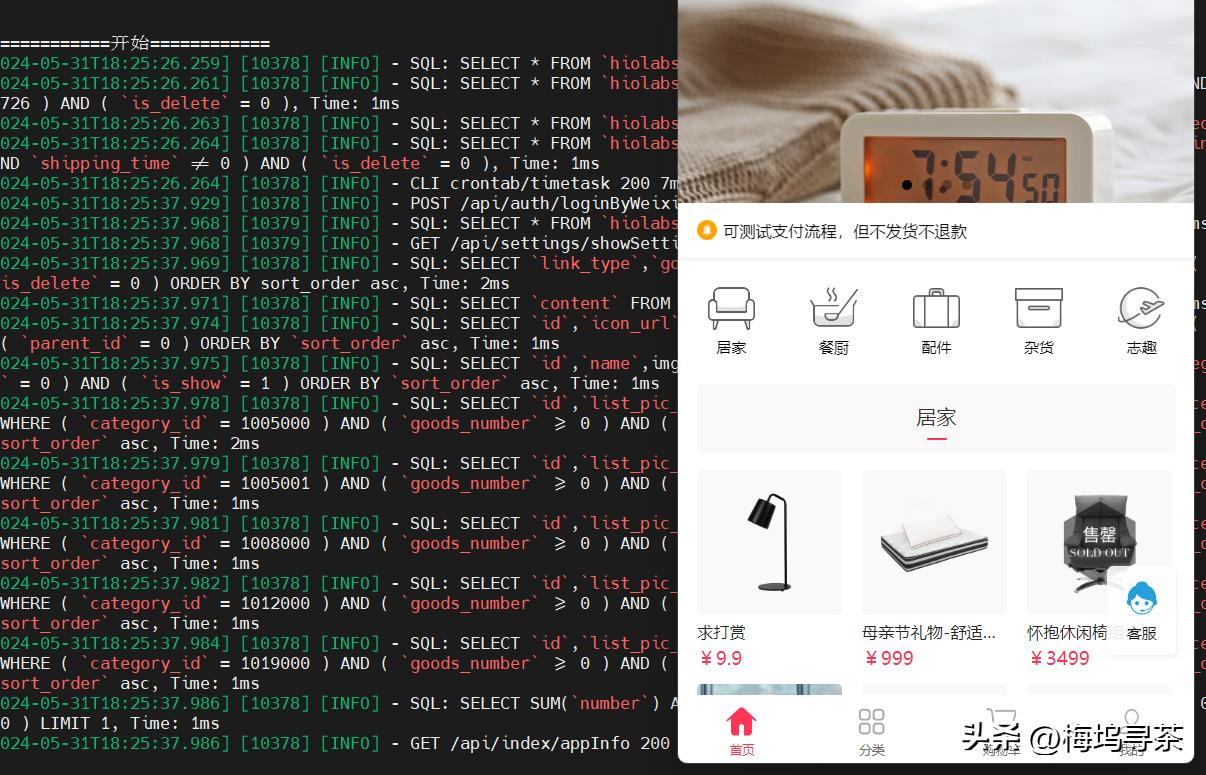
如果一切正常,你应该能看到服务器后台在刷新日志,表示有请求进入,而小程序上也能看到测试用的模拟数据了:
- 实际开发对接
上面的测试仅仅是最简单的小程序端与服务器端通信畅通了,但到真实的手机微信上运行还有问题,特别是真实的商店数据还需要在服务器管理端上进行,这个下篇文章描述,先讲下真实微信开发参数的对接。
修改源码目录下的
app/common/config/config.js,填写真实的小程序appid,密钥就可以测试了。如果还需要微信支付,则还需要申请微信支付接口,获取商户号、密钥、支付回调页面等参数,待后台管理端配置好,有了真实数据后我们再来调试支付接口。

